How to Make a Large Emoticon



I have been asked many times how I make my big emoticons. How I shade it, dither it, etc, so I am going to make a step by step tutorial on how I make large emoticons.

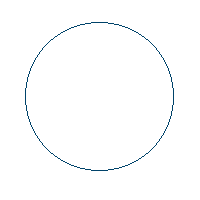
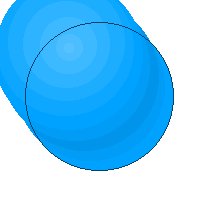
Start by making a hollow circle. The color of it should be a really dark shade of the color you want the emote to be. I'm making a blue emote, so I'm making the outline dark blue.
This circle can also be accomplished with the circle tool. If you do though, again, make sure all the turn points are connected diagonally only.

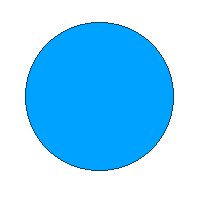
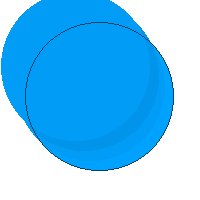
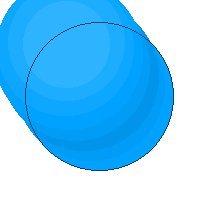
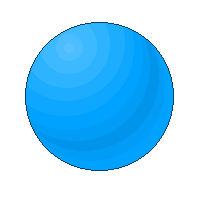
Make a new layer and put it under the outline. Now, using the pencil tool, make it the same size as you did for the outline (or just use the circle tool again, only make it solid.). Color the whole outline the color you want the emote to be (I call this a "base" color). Like in the animation above, keep the circle the same size and make it a tiny bit darker as you move up to the direction you want it shaded. Make it more dark, keep it the same size and move up. Then make it lighter, keeping it the same size, and light (same size again), and then lighter, only now make the brush smaller while you still move up. Keep going more and more light as you decrease the brush size each time, until you get down to 10 pixels or so.

Remove the unnecessary parts.


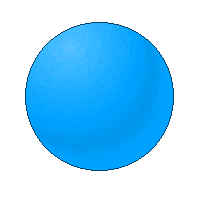
Now for the dithering!
Note that as you get more experience, like any art form, try to establish your own dithering style.

Continue dithering until you have dithered all the colors. Should look something like this.^

Highlight the top and bottom corner, like in the picture above.

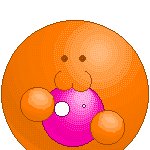
On a new layer, make the pencil brush 10 pixels (or whatever size you find most appealing), and put a circle somewhere on the emote.

Set the pencil tool back to 1 pixel, and make it black. Set the opacity to 20%, and shade like I did in the image above. Now, make the brush white, and change the opacity to 16%-18%. Again, shade like above. Now finally make it black again, set the opacity to 7%-10%, and shade like I did above on the top left of the eye.

I like to add a little pupil in there, but you don't have to if you don't want to.

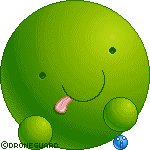
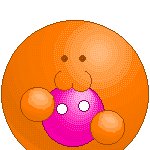
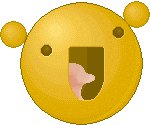
Copy the eye layer, and then arrange the eyes to where you want them.

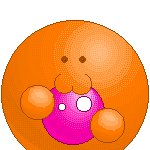
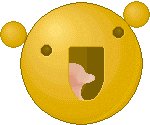
Add a mouth if necessary, shade it much like you did the eyes.c:

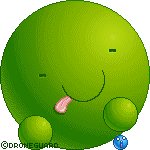
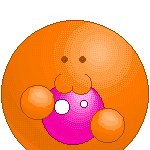
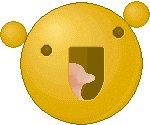
Now make some hands!

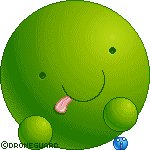
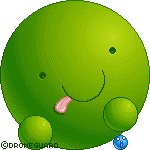
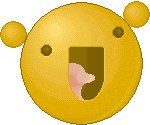
Just copy the hand you made, adjust them, and you're done!





